Getting started with dcupl
This documentation is designed to help developers get the most out of our product. With comprehensive guides, tutorials, and examples covering everything from project setup, data integration and the smart usage of our core SDK functionalities. Our documentation is regularly updated and expanded, so be sure to check back often for new content and resources to help you streamline your development workflow.
# TLDR: give it a try
npm i @dcupl/core
Where does dcupl fit in your project?
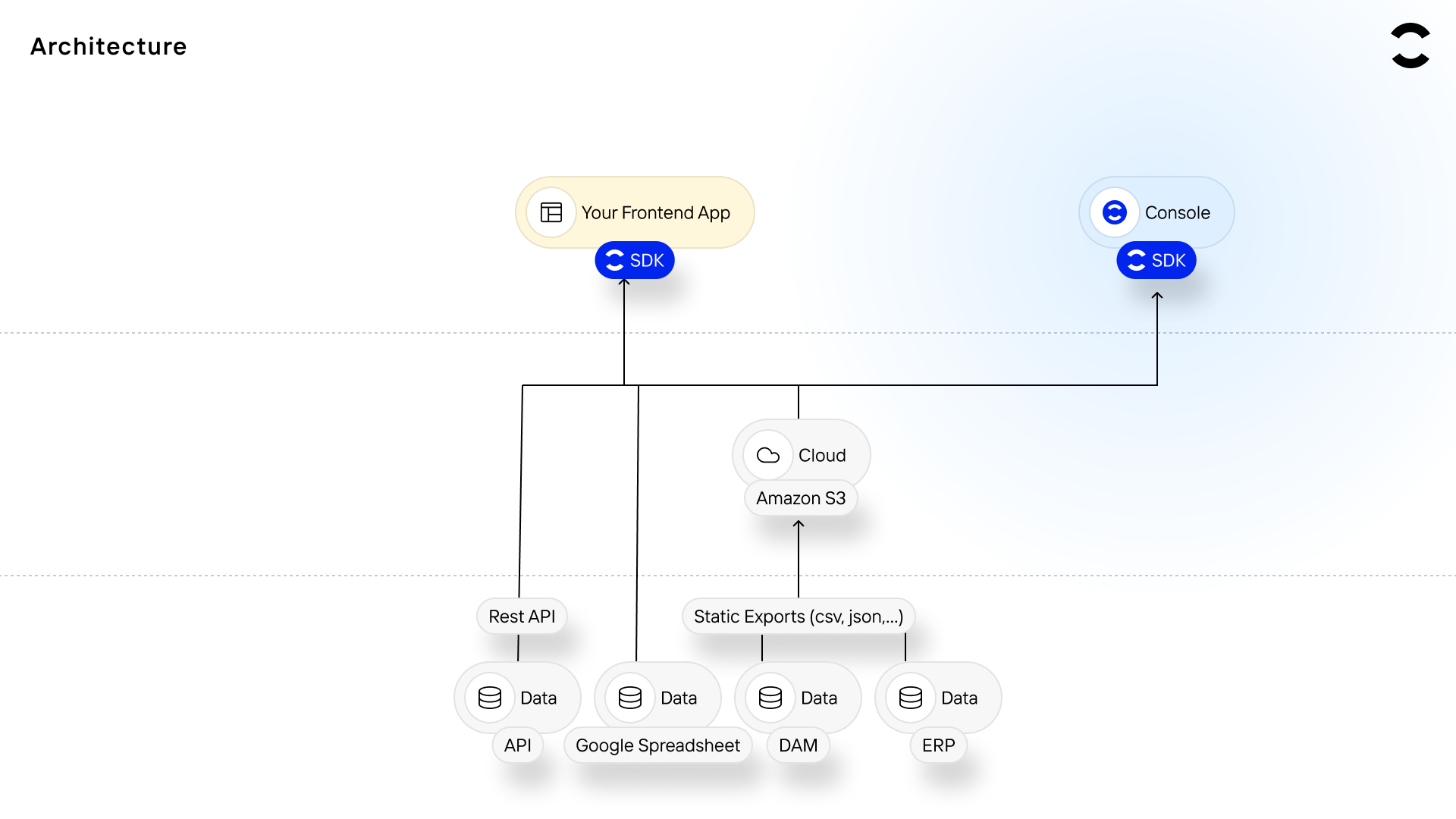
The dcupl SDK is part of your frontend application. Since it's written in Typescript it will integrate in any common framework just fine (client and server side). It will fetch the resources (model definitions, static/dynamic data, ...) needed for your application based on a easy to understand configuration, prepare and index the data in the browser and provide common functionality for predictable state management and query/aggregation handling.
The dcupl Console uses the same SDK to fetch the data in your Browser (Angular Application). It provides you with a generic view and many useful features to help you develop faster and with more confidence.

Core Principles
- Define concise model definitions for your application data
- The loader configuration includes what resources should be fetched for your application
- Data is fetched/indexed/prepared/queried/aggregated in the browser -> keep infrastructure cost at minimum
- the dcupl CLI helps you build your data model and provides a local development server to mock data
- The dcupl Console provides a generic view of your data and many other useful features to help you build better applications
Interactive Tutorials
Dive into dcupl with our two tutorials designed to introduce you to the platform in just 5-10 minutes each. Covering all the essentials, these tutorials will jumpstart your journey with dcupl. For more in-depth information, explore our Understanding dcupl guide section or reach out to us via chat.
SDK Tutorial
Get started with the dcupl SDK basics, where you'll learn set up a new dcupl instance, manually add data and models, and utilize the fundamentals of the query and catalog API.
Console Tutorial
Master the dcupl CLI as you set up your local development environment and connect it to your dcupl Console project. Get familiar with the DcuplAppLoader API used for project initialization, and examine the dcupl.lc.json file that contains essential information for launching your project.
Videos
Our dcupl Console video series provides a helpful guide to getting started with the platform, with step-by-step instructions and real-world examples to help you master the basics of data integration and mapping. While our current video "First Steps in the Console" covers the essentials, we have more exciting content on the way to help you unlock the full potential of dcupl.