HTTPS for your dcupl dev server
When developing locally, running your development server over HTTPS can be essential, especially if your web application needs to meet certain security requirements. This guide will walk you through why HTTPS is important for localhost and how to enable it for your dcupl dev server.
TLDR
To run your dcupl dev server via https create your certificates using mkcert localhost and place them in a folder /cert.
Why HTTPS on localhost?
1. Secure Data Fetching
Modern web applications often fetch data from APIs, services, or databases. However, when your web application is served over HTTPS, browsers will block any attempts to fetch data from an insecure (HTTP) source. If your dev server runs on HTTP, this can lead to errors when interacting with your APIs.
2. Access to Browser Features
Certain browser features are only available when your application is running over HTTPS. These include:
- Service Workers: Required for building progressive web apps (PWAs).
- Geolocation API: If your app uses geolocation services, HTTPS is mandatory.
- Web Push Notifications: Browsers require a secure context (HTTPS) for sending push notifications.
- Media Device Access: Access to the camera and microphone also requires a secure connection.
To ensure you can develop with these features enabled, running your server over HTTPS is necessary even in local development.
Step 1 - Create a certificate
The easiest way to enable HTTPS on your localhost is to use mkcert, a simple tool for creating locally-trusted certificates. Follow the steps below for your operating system:
macOS
Install mkcert via Homebrew:
brew install mkcert
# If you use Firefox
# brew install nss
# Create a local certificate authority (CA):
mkcert -install
# generate certificates
mkcert localhost
# Move files in /cert folder
mkdir cert
mv localhost.pem cert/localhost.pem
mv localhost-key.pem cert/localhost-key.pem
# your dev server should now start on https
dcupl serve
For other platforms or more infos check out the mkcert git repository
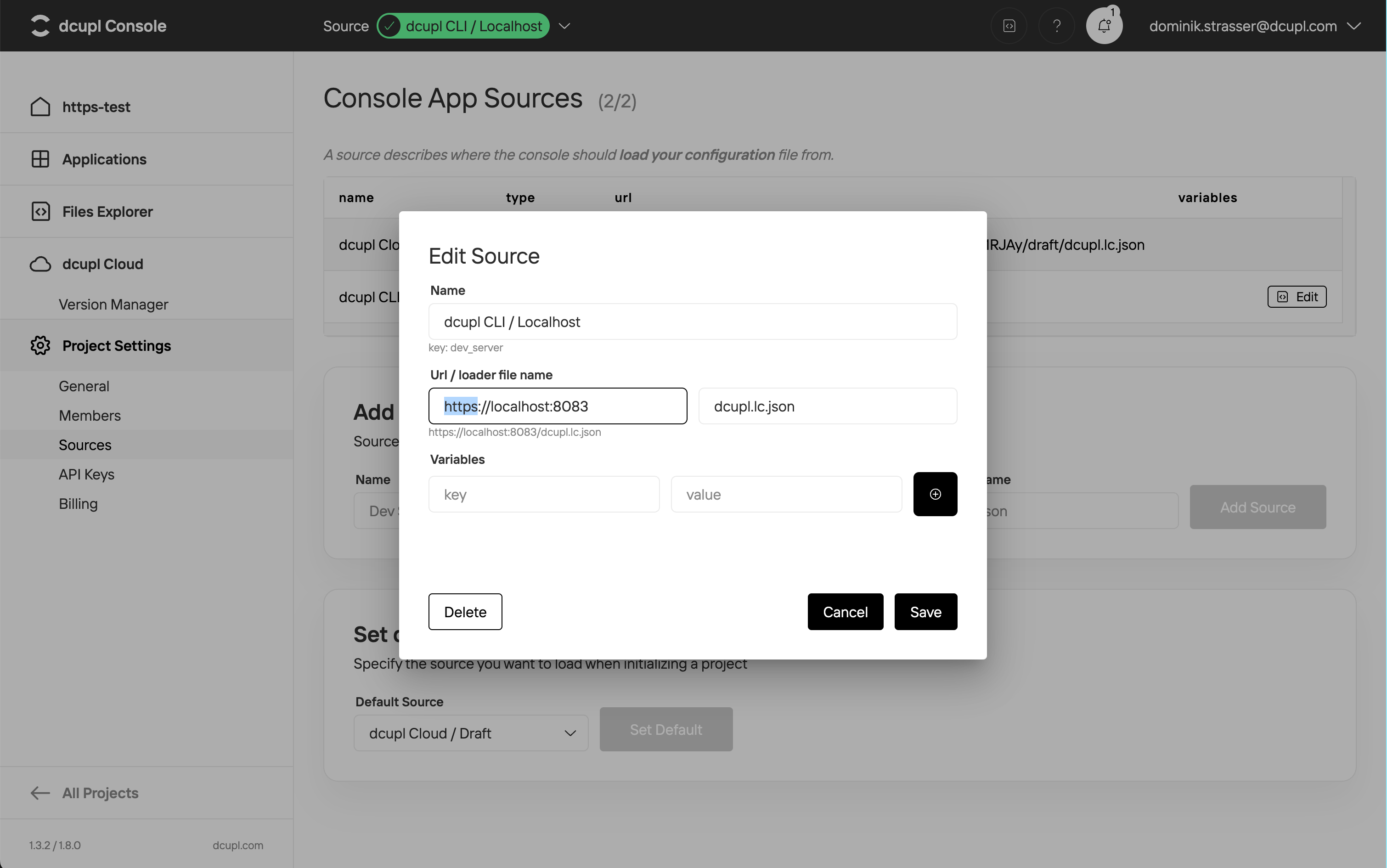
Step2 - Update the Source in your dcupl Console
Go to Settings > Sources and update your dcupl CLI / Localhost source

By following these steps, your dcupl development server should be running over HTTPS, allowing you to work with features that require secure connections and ensuring your development environment is closer to production standards.