Fashion Products
The data set for this demo project was loaded from [kaggle.com](https://www.kaggle.com/datasets/paramaggarwal/fashion-product-images-dataset 1), where we only use the two CSV files with the data of the styles and the textual data for the images. It is a very simple example with one reference from model Style to Image and includes 44K lines of data.
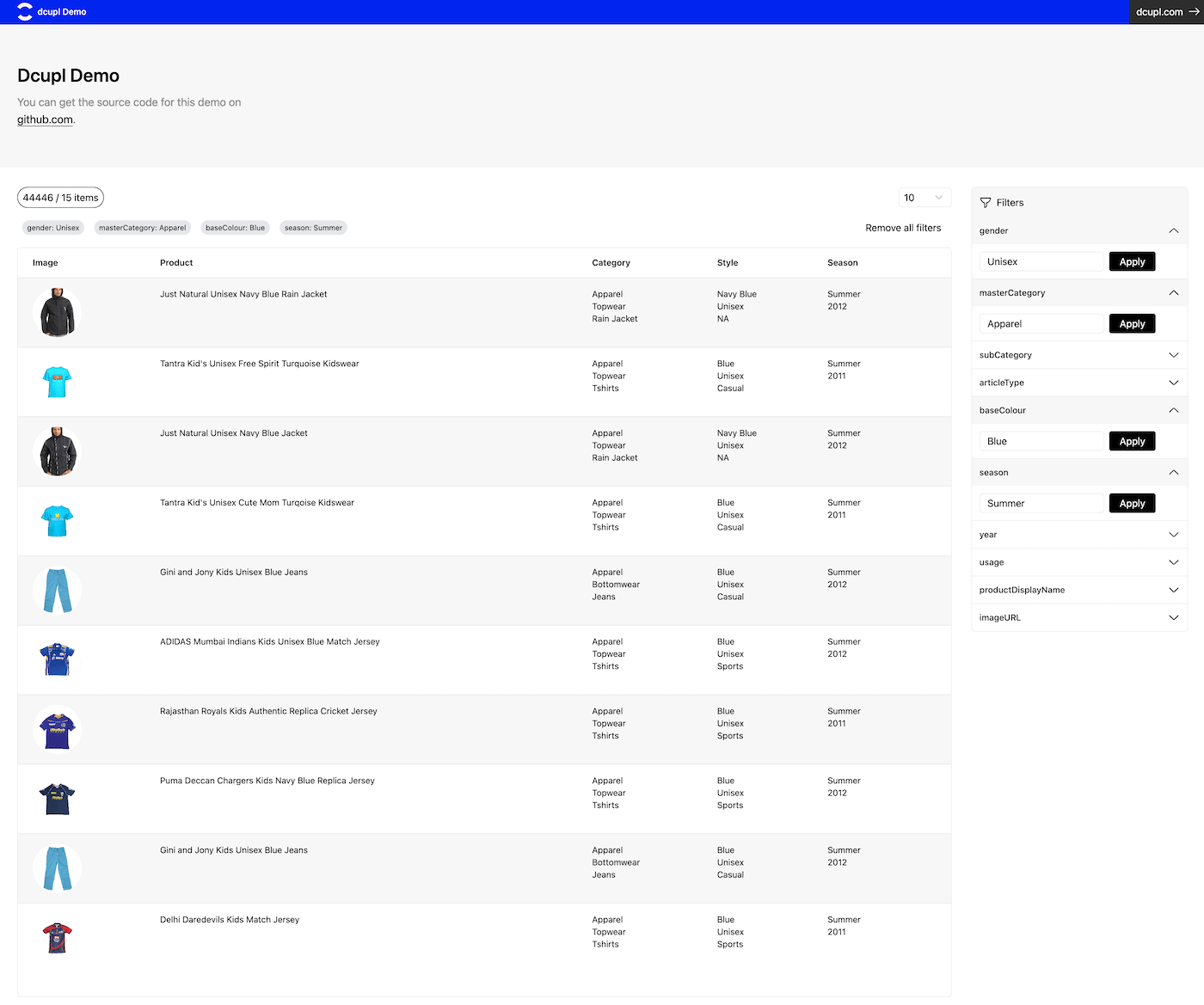
This demo aims to showcase the classic use case "Fashion Product Catalogue" 👗 👕 👞 and might be enhanced and extended with more data in the future. Stay tuned 😉
What you will learn:
- how to define properties
- how to define references
- how to derive properties from one model to another
- how to set up your demo app

DEV
Sources
- The code for this example is available on Github
- Kaggle Dataset https://www.kaggle.com/datasets/paramaggarwal/fashion-product-images-dataset
Run it on your local machine
# 1) clone the project
git clone git@github.com:dcupl-demos/fashion-products.git
# 2) install and serve the dcupl dev server on localhost:8083
cd fashion-products
npm i
dcupl serve
Data setup
| model | size | properties |
|---|---|---|
| styles | 44446 | styleID,gender,masterCategory,subCategory,articleType,baseColour,season,year,usage,productDisplayName |
| images | 44446 | styleID,filename,link |
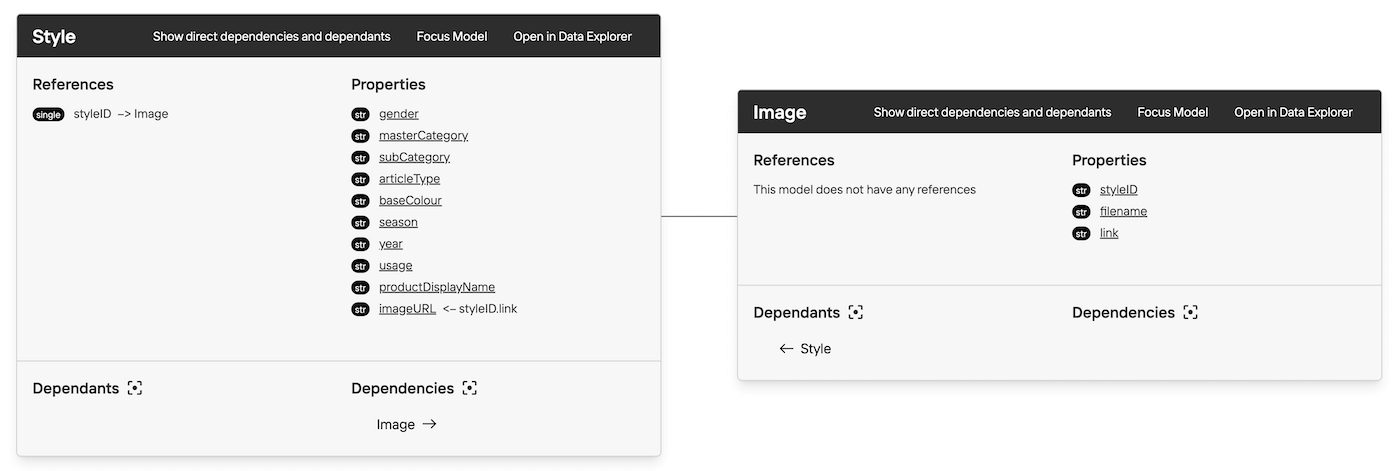
Initial data structure
Our main model of interest is the Style model. The styles data includes the reference styleID, which is used to derive the corresponding images.
classDiagram
direction LR
class Style {
styleID : Image
...
}
class Image{
styleID : Style
...
}
Style --> Image : a style references an image
Image --> Style : an image references a style
dcupl Model Graph