Transfermarkt
The transfermarkt example shows a list of soccer players of the top leagues in the world and let you find information about them and their valuation. The data is initially loaded from kaggle and slightly adapted for this example. The attributes in the data include basic information about the players like their name, their age and height, if the are left or right footed - or both - and also their valuations at a certain point in time ... and their current club (Snapshot taken mid of 2022)
The goal of this project is to demonstrate how to use the dcupl SDK and modelling language and the dcupl Console to build fast and reliable applications in no time.
Sources
- The code for this example is available on Github
- The example is deployed at https://dcupl-transfermarkt.web.app
- Kaggle Dataset https://www.kaggle.com/datasets/davidcariboo/player-scores
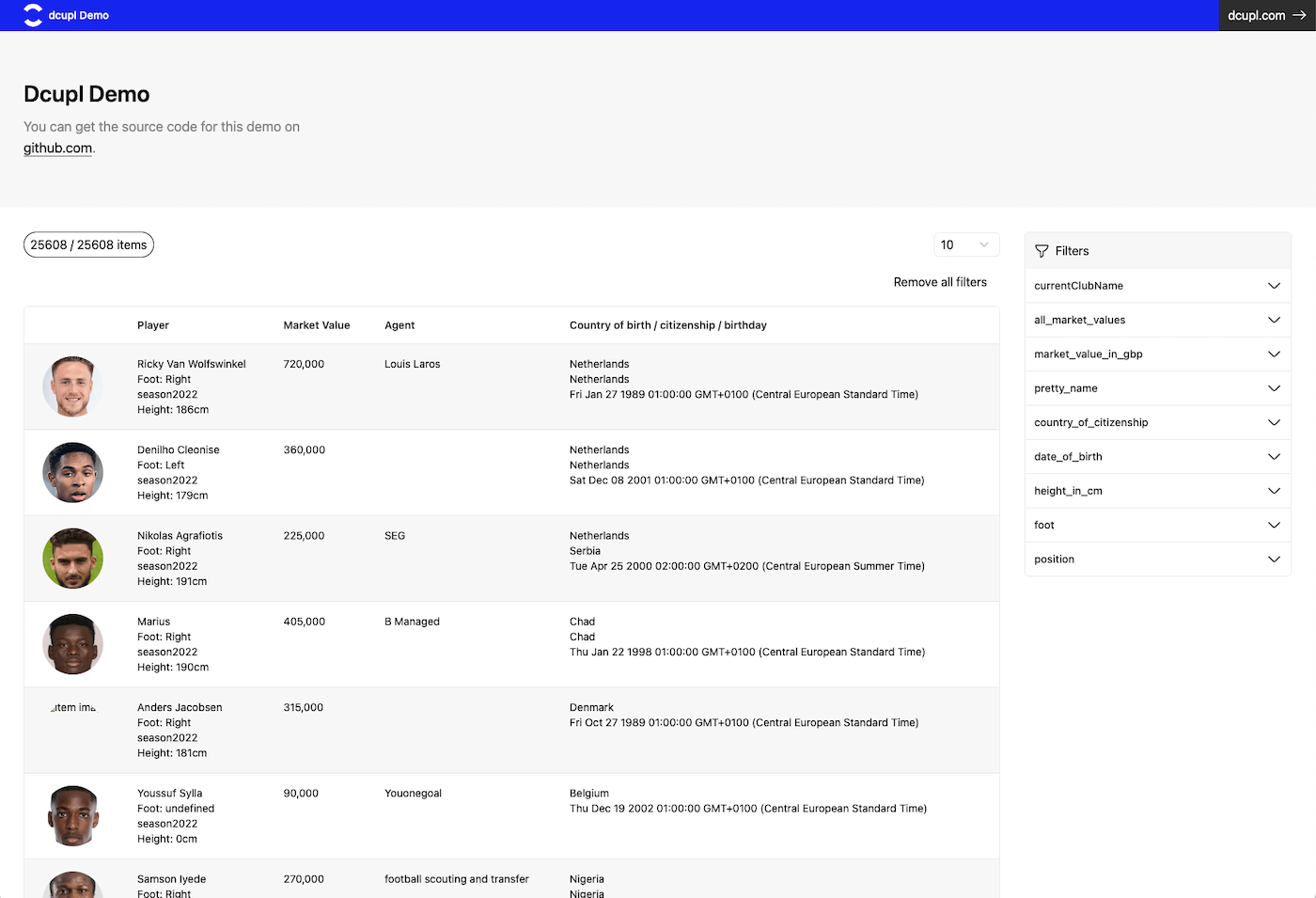
Demo App

Technical Setup
- Framework: Angular 14
- Additional dependencies: Tailwind CSS
- Hosting: Firebase
Run it on your local machine
# 1) clone the project
git clone git@github.com:dcupl-demos/ng-transfermarkt.git
# 2) install and serve the angular project on localhost:4200
cd ng-transfermarkt
npm i
ng serve
# second terminal window
# 3) install and serve the dcupl dev server on localhost:8083
cd dcupl-transfermarkt
npm i
dcupl serve
Data setup
| model | size | properties |
|---|---|---|
| players | ~25k | name, country_of_birth, position, foot, height_in_cm, ... |
| player_valuations | ~360k | player_id, date, market_value |
| clubs | ~400 | name, competition_id, stadium_seats, ... |
Initial data structure
Our main model of interest is the Players model. The players data includes the reference club_id - the Club he is playing for. The Valuations data references certain players.
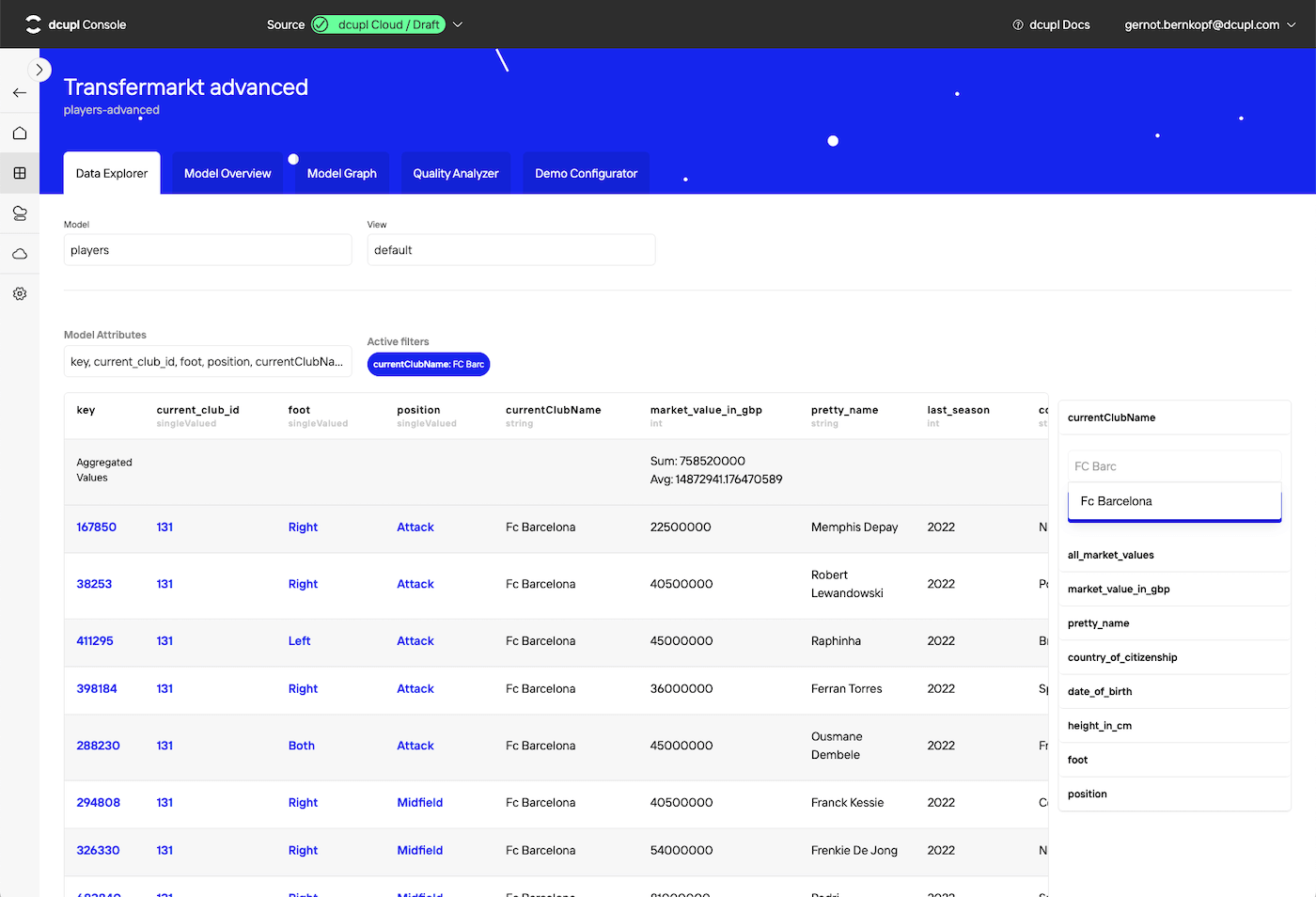
Data Explorer